Streamline Rowing
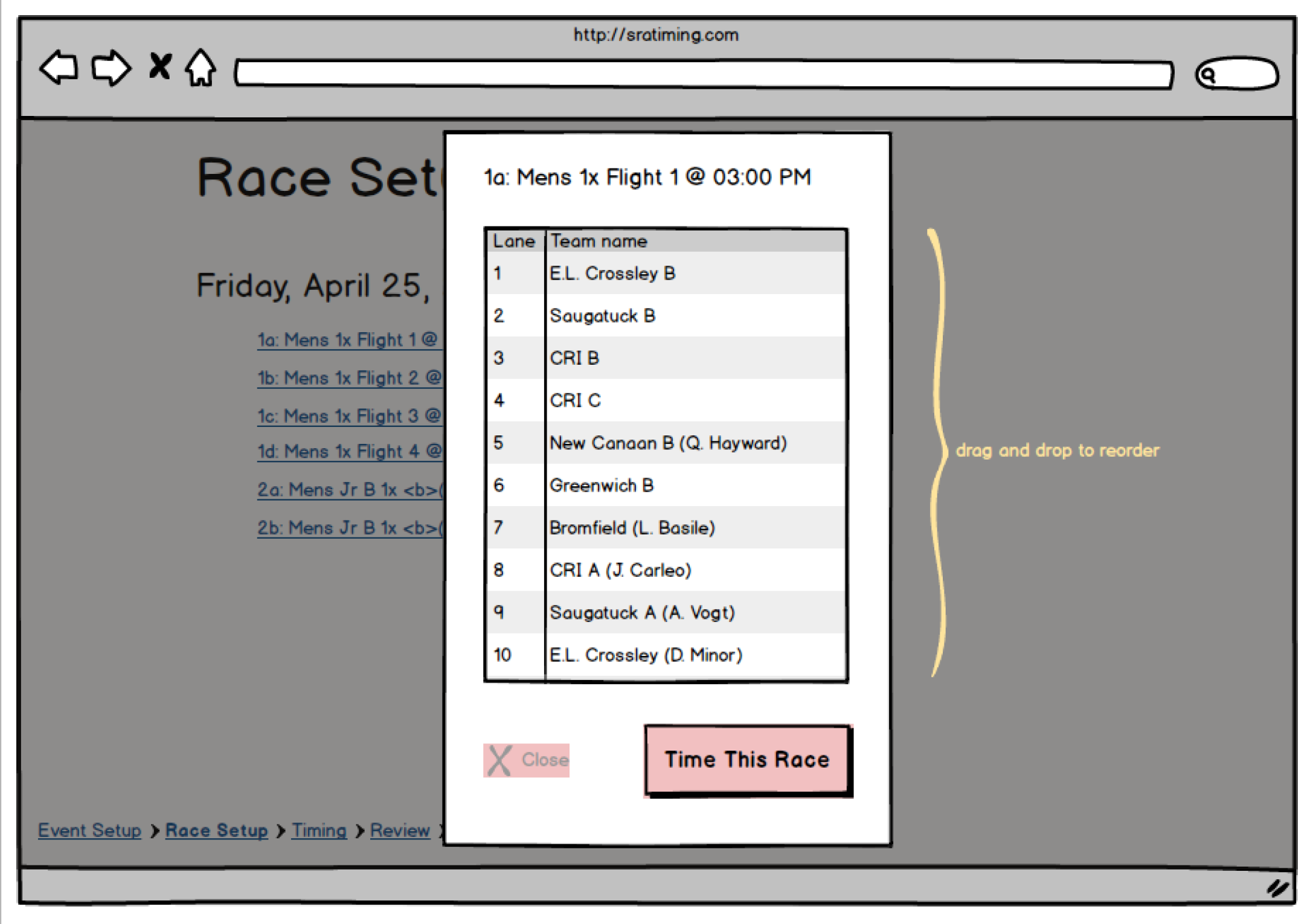
Regatta entries view
Homepage
Overview
Learning basic HTML and CSS for me was easier than debating the whole “Should designers code?” question. I was responsible for all frontend code for “regatta management system” Streamline, and through a combination of tutorials online, pestering my developer co-workings, and lots of practice, I was able to wield Bootstrap in realizing my UX vision for this product. HTML & CSS I had a decent familiarity with already when starting Streamline, but the domain, rowing, was something I knew nothing about. That meant extensive user research, and lots of time interviewing members of Saratoga Rowing Association – the largest rowing club in the country.
Responsibilities:
- Wireframing
- UX
- Visual design
- Front-end development (HTML & CSS)
Process
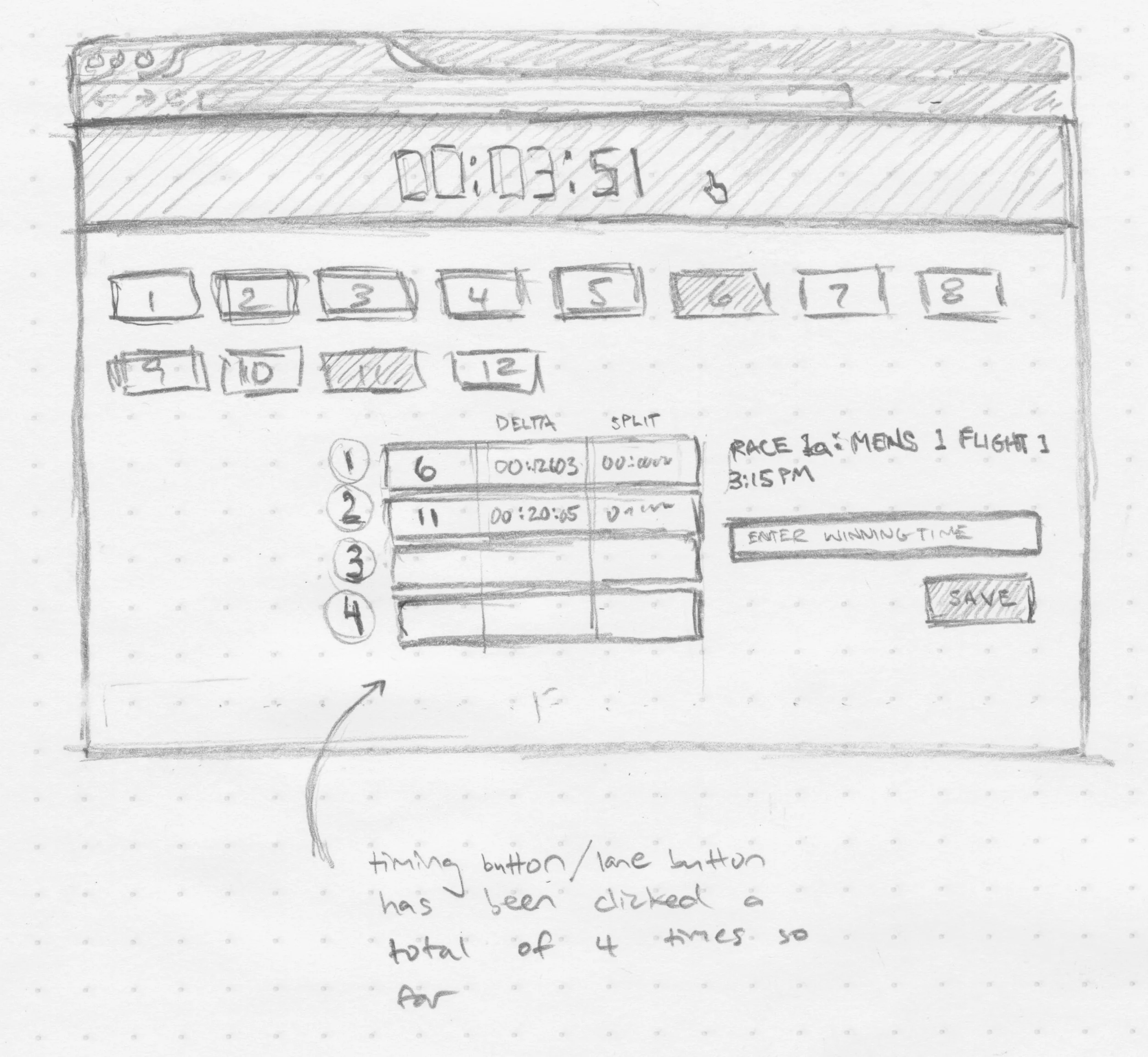
One of the first features we implemented was timing functionality for rowing races. Once that was in place, I visited Saratoga Rowing to observe it being used to time an actual regatta. With such an environmentally challenging setting (e.g. glare from the sun on monitor screens) it was invaluable for cultivating empathy to be in-person and taking notes on factors that influenced my design. Frequent feature additions and alterations over Streamline’s development meant I had to get comfortable with the fluidity of rapid prototyping. September 2015 saw Streamline successfully used in the second largest rowing regatta in the country: the Saratoga ‘Tail of the Fish,’ Since then, Packet Tide has continued to work on the app's development
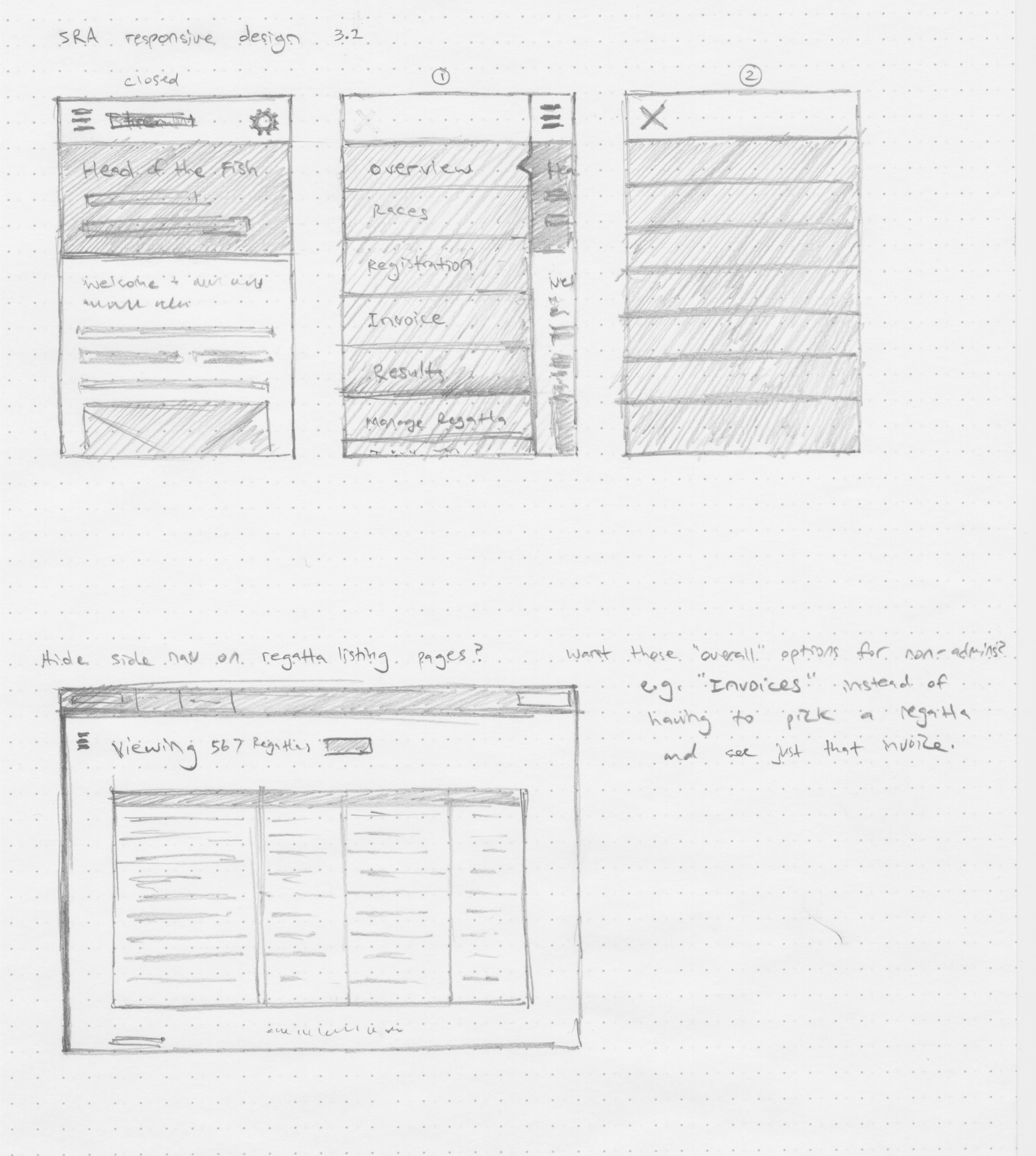
Sketches & Wireframes
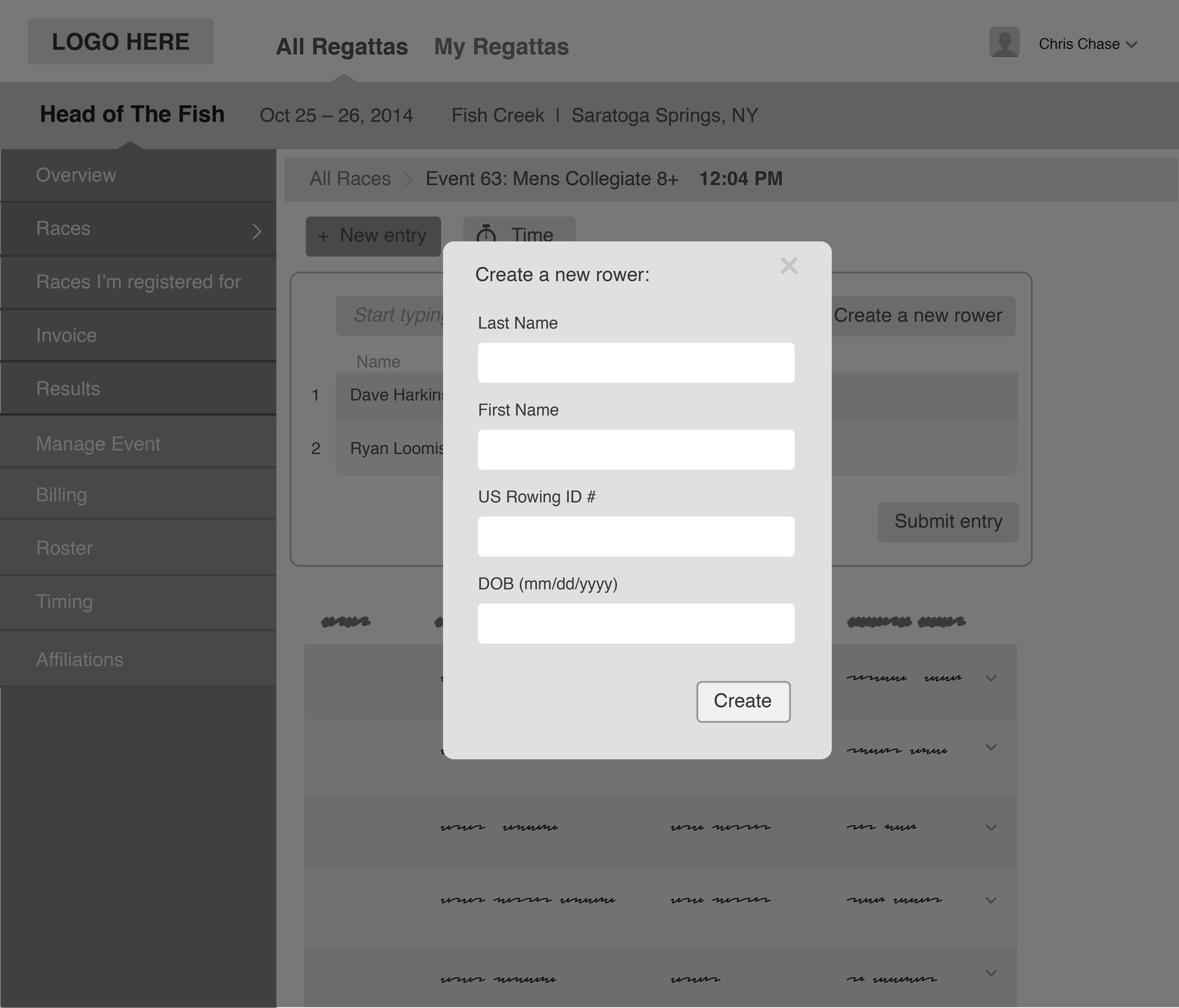
Design 2.0
Though I did alright with Bootstrap, my design vision reach distinctly exceeded my grasp that I was able to realize in code. This shows one of the mockups I put together that would have been nice to execute if I'd had more time / development expertise.